Навигация: различия между версиями
м стилевые правки |
GW349581 (обсуждение | вклад) м Удалил неактуальный раздел. |
||
| Строка 28: | Строка 28: | ||
;Пример: | ;Пример: | ||
:{{bgcolor|#E7FFE5|<nowiki>http://www.ganjawars.ru/logout.php onmouseover=</nowiki>this.setAttribute('style','color:red;font-size:14px;text-decoration:none;font-weight:bolder;') onmouseout<nowiki>=</nowiki>this.setAttribute('style','color:#669966;font-size:9px;text-decoration:none;')}} | :{{bgcolor|#E7FFE5|<nowiki>http://www.ganjawars.ru/logout.php onmouseover=</nowiki>this.setAttribute('style','color:red;font-size:14px;text-decoration:none;font-weight:bolder;') onmouseout<nowiki>=</nowiki>this.setAttribute('style','color:#669966;font-size:9px;text-decoration:none;')}} | ||
=== Автоматический вход === | === Автоматический вход === | ||
Версия от 16:53, 9 октября 2018

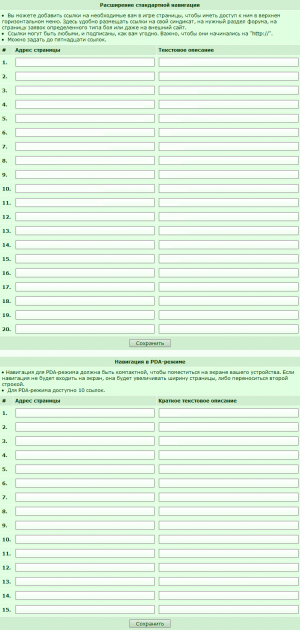
Навигация — это панель из 15 полей для ссылок, заполнив которые, позволит добавить необходимые вам в игре страницы, которые будут отображаться в верхнем горизонтальном меню. Чтобы заполнить поля для навигации выберите на странице персонажа в правом меню «Личные настройки» — «Навигация». Здесь вы также сможете добавить навигацию и для PDA-режима. Дополнительная навигационная полоска не появляется, если оставить все поля пустыми. Данный функционал в игре появился 2 ноября 2005 года.
Для того чтобы они не сливались их можно написать разным шрифтом и сделать разноцветными.
Изменения навигации
Шрифт и цвет
Для изменения навигации вам необходимо, во вкладке «Навигация» в конце адреса страницы добавить style='****', где *** следующие параметры указываются, через точку с запятой (;):
- Размер — font-size:11px
- Межсимвольные отступы — letter-spacing:5px
- Цвет шрифта — color:#9900CC
- Цвет фона — background:#FF0000
- Шрифт — font-family:"Arial"
- Насыщенность — font-weight:700
- Стиль начертания — font-style:italic
- Отменяет все эффекты, в том числе подчеркивание ссылки — text-decoration:none
- Открытие в новом окне — target=_blank[1]
- Пример
- http://www.ganjawars.ru/shop.php style='text-decoration:none; font-size:11px; letter-spacing:5px; color:#FF0000; font-family:"Arial"; font-weight:700; font-style:italic;'
Изменение ссылки под курсором
Параметры:
- onmouseover — курсор на ссылке
- onmouseout — курсор не на ссылке
- Пример
- http://www.ganjawars.ru/logout.php onmouseover=this.setAttribute('style','color:red;font-size:14px;text-decoration:none;font-weight:bolder;') onmouseout=this.setAttribute('style','color:#669966;font-size:9px;text-decoration:none;')
Автоматический вход
Для автоматического входа в игру, можно использовать ссылку. Это актуально для тех кто играет с телефона или использует несколько персонажей (не нужно каждый раз вводить логин и пароль).
- Пример
- http://ganjawars.ru/login.php?login=ИМЯ&pass=ПАРОЛЬ
Примечания
- ↑ Ставится через пробел после указанных параметров в style.